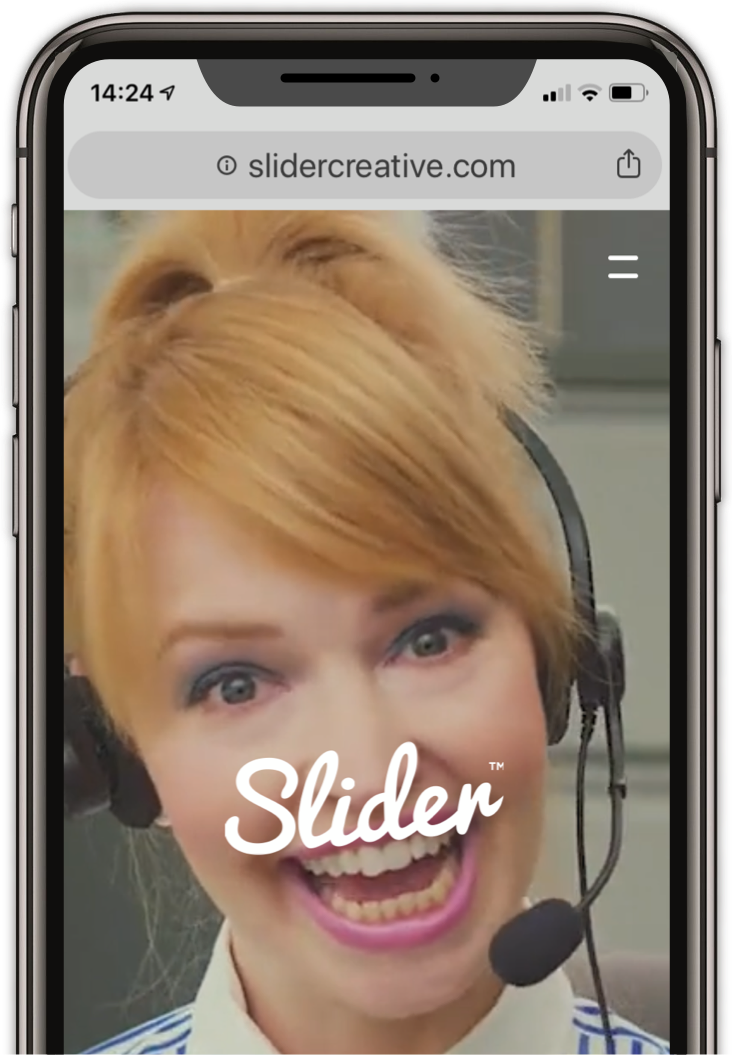
SLIDER CREATIVE WEBSITE DEVELOPMENT
When our friends at Slider asked us to develop their new website, they were very particular about their requirements. Naturally, we were happy to oblige.
1/ THE BRIEF
Slider were very specific about what they wanted from their new website. They wanted it to be slick, engaging and unlike anything else out there. We worked closely with them to show them what was possible with the very latest bleeding edge technologies. From there, they built their design around that and we took their creative vision and translated it to a working website.
2/ THE TECHNICAL SOLUTION
The following ‘techno waffle’ is the sort of thing we shield you from at MAKE, but sometimes it’s good to know what’s going on in the background.
FRONT END WEB DEVELOPMENT
The front-end is built using a component-driven approach based on top of native ECMA6 compatibility features.
We used several third-party front-end libraries including Crossroads lightweight javascript routing system for web browsers – GreenSock robust javascript animation – Bourbon/Neat SASS grid.
3/ JAVASCRIPT DEVELOPMENT
MODERN JAVASCRIPT FEATURES
We then worked with several ‘polyfill’ libraries to support modern javascript features across the majority of web browsers. These were Babel, which we used to support all ECMA6 compatibility features. Then History.js to gracefully support the HTML5 History/State APIs (pushState, replaceState, onPopState), Lazysizes SEO friendly lazy loader for images (responsive and normal), iframes and finally the ‘Request Animation Frame‘ polyfill library with the Smooth Scroll polyfill behaviour.
4/ CONTENT MANAGEMENT
WORDPRESS & VIMEO
The back-end is lightweight based on a core WordPress 5.2.2 with the Advanced Custom fields Pro add-on. We then used a custom javascript video player module over the native html5 video element to play videos. The videos are hosted on and streamed directly from the Slider Vimeo account for speedy streaming of their videos.
Contact
Duke Studios,
3 Sheaf St.
Leeds
LS10 1HD